Image With Text In Html
Image With Text In Html
Text and wide image. Use the padding-left property to set the padding space on the texts left side. Set the flex-basis property of the image class to specify the initial main size of your image. Leaving your job to pursue an indie project as a solo developer.

How To Wrap Text Around An Image Using Html Css Stack Overflow
Id suggest placing the image inside of the.

Image with text in html. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side. For making image and text a link text And for making text as a link text. 30K views Mar 12 2020 YouTube Julio Codes Watch video455How to add text over image - HTML and CSS24K views Apr 9 2018 YouTube Web dev See more videos 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side. Choose the font size of your text with the help of the font-size property. How can I change the background image opacity without affecting the text and text box.
How to align the text next to the image without it going in a new column right under the image-1. The -webkit-text-fill-color property is used to give the text a transparent color the background image will show through the text thus completing the clipping effect. The text is displaying at the bottom of the image.
To center this content well add the text-align property to the element that contains the background image profile image title subtitle and link in the top section of the homepage. Professional Wysiwyg Editor Html. Use the HTML element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image.

How To Center Text In Html With Pictures Wikihow

How To Wrap The Text Around An Image Using Html And Css Geeksforgeeks

Images In Html Learn Web Development Mdn

How To Add Text Over Image Html And Css Youtube

How To Center Text In Html With Pictures Wikihow

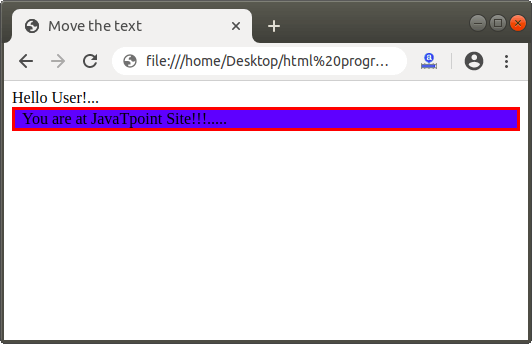
How To Move A Text In Html Javatpoint

Html Code To Wrap Text Around Image

Html Css Text Under Image Stack Overflow

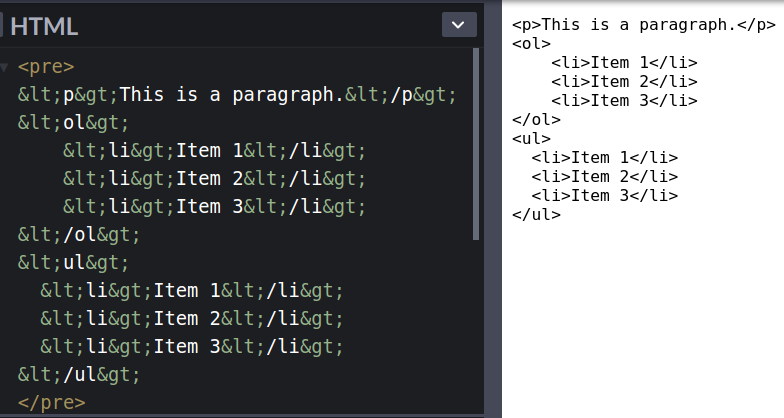
How To Display Html Tags As Plain Text In Html Dev Practical

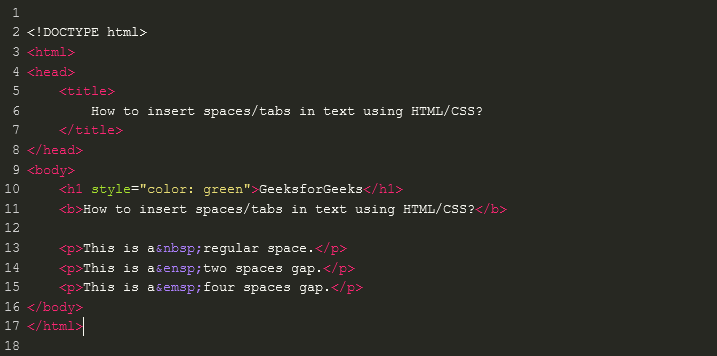
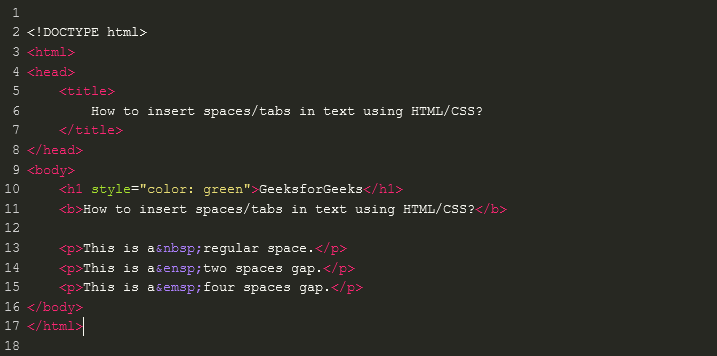
How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks

How To Wrap Text Around An Html Image Using Css

Css Layout Horizontal Vertical Align


Post a Comment for "Image With Text In Html"